Poor performance is a silent killer!
Slow web apps suck. They suck... customers.
Most people will not—repeat, not!—bother to write you if they quit using your service. They'll just disappear, and you'll never know why. Or they'll slowly fade away as they use it less and less. Or they'll grin and bear it—if they have to—and strangle kittens when you're not looking.
And unless you have psychic kittenvision, you'll never know.
This is par for the course when your app has... Performance Issues.
Do these problems sound familiar?
If these problems sound a little bit too familiar for comfort, don't worry. You're certainly not alone. In fact, you're in great company. There are big internet companies with millions of dollars in revenue who subject their customers to all of these issues at once (*cough*eBay*cough*). Apparently, they're so flush with cash that it's just fine for them to drive customers away.
But you can't afford the kinds of losses caused by poor performance.
And you should know that for every performance problem, there is a solution.
Unfortunately, despite a web full of blogs and wikis, you'd have to spend hours and hours tracking down those solutions—even if you already knew how to isolate the problem in the first place. And for the stickier problems requiring you to optimize your actual JavaScript code? Hours might be an understatement.
There's not even a comprehensive book on the subject.
Or should we say, there wasn't. Until now.


We (Amy Hoy, tech teacher extraordinaire & Thomas Fuchs, aka Mr. Scriptaculous) are here to offer you:
- 3 laser-focused, action-packed guides to help you squeeze every last measly drop of performance out of your rich web app
- 1 totally cross-browser performance tool that covers what others don't
- 1 bonus guide for keeping your customers happy, even when you can't speed up your app
- Scores of code samples, complete with benchmark runners so you don't have to trust us—you can run 'em yourself, in any browser
Learn & Level Up
With this little basket of digital goodies, you've got everything that you need to learn, end-to-end, to solve your performance problems:
- First, with Book #1, you'll learn to think about performance... and find your problems. What's the right perspective? How do you use those tools? Is the White Screen of Death a loading problem, or a runtime problem, or what? You'll learn how to write profiles and your own custom benchmarks. You'll become fast friends with your new bud, the DOM Monster!, our custom tool that uncovers problems others won't even touch.
- Next, you'll kick all kinds of slow-loading butt with Book #2. We'll talk, of course, about the time-worn, accepted fixes such as caching and minifying your JavaScript. But you'll also learn so much more, including why you should never, ever, ever pack—and the Most Ridiculous Performance Fix Ever. (It really is ridiculous!)
- Lastly, in Book #3, you'll learn what to do if it's your code that's slow—not your server speed, your file size, your caches, or the other usual suspects. You'll put that benchmarking know-how to work, and you'll do everything it takes to squeeze your code into the lean, mean, machine it should be. You will learn crazy tuning techniques for crazy circumstances.
- Encore. In the Bonus Guide, you'll learn the last resorts: What if you can't speed up your app any further, and it still feels slow? What then? Learn how to soothe the savage customer with fixes that make your app feel snappy—and your customer, happy—even when you can't break the laws of physics to make the actual guts run faster.
As one of our happy customers wrote us, "There's so much information in JavaScript Performance Rocks! that you would need a whole bookshelf of other books to equal it."
All this goodness—that you can't find anywhere else—for the ridiculously reasonable price of $39 USD. That's less than a dinner for two at a not-particularly-classy restaurant. That's the price of one season of Lost on DVD.
That's the price of a really damn good deal, and it won't last forever. After the first 500 copies sold, the price will go up to $49.
So don't hesitate, grab your copy today and save a cool 10 smackaroos!

Or maybe you want more details. Of course you want more details. You could buy now, but we think you should keep reading. We want you to know exactly what you're getting.
Ahhh! The DOM Monster!
First, let's talk about our custom profiling tool. The DOM Monster! eats the dreaded White Screen of Death for breakfast. It looks for performance problems that the other, less primal tools don't even consider. And then it goes “Yo, you got problems!” And then it tells you how to fix 'em, cuz it's a useful beast.
It even gives you a furry-palmed pat on the head when you done good. Awwww.
I wasn't sure I needed yet another ‘JavaScript Performance’ book, but the DOM Monster blew me away and the text has been enlightening.
The Books
Now let's talk about those 3 parts. What are they? What will you learn? How will they help you gird your loins (and your brain) in the eternal fight against Performance Issues?
Part 1: Dude, Where's My Performance?
In which our brave hero or heroine (that's you!) apprentices to the cryptic-but-charming Master (that's us) and learns how to get into the enemy's head—the better to eat it alive, my dear.
(Only we're not actually cryptic. No, we spell it out so clearly you could read it in your sleep. Our promise to you: no zen koans. Although we do make a "one hand clapping" joke.)
- Don't know where to start? We got you covered, with venn diagrams, screenshots and witty jokes.
- It figured out all those fiddly bits in the performance plugins? You will soon see all and know all.
- Realized you've never tested your web app on anything pokier than your personal OC3? Don't worry, there's a tool for that. It's a little bit like self-administering a Long, Dark Night of the Soul, but you'll come out stronger for it (and with a faster app).
- Can't sleep, wondering why you suffer from the Dreaded "eBay" White Screen of Death? That's why we invented the DOM Monster, to help you sniff out and devour exactly those types of insidious slow-downs.
- Given up testing on IE, Safari, Chrome, etc., because they don't have Firebug? We've all been there... and then we found out how to deal.
- Noticed that Firebug & Inspector profiles aren't exactly, shall we say, tied to reality? It's true. Which is why you'll learn allllll about how to write your own custom benchmarks (take our benchmarks—please!) for those times when accuracy actually matters.
When you can pluck Performance Issues out of the air with chopsticks, wearing a blindfold, and with both hands tied behind your back, you will know it's time to move onto the next section.
Part 1 clocks in at: 76 pages.

Part 2: Loadtime, or, The Land of Unicorn Tears
Loadtime is a sad time, a time of of enormous, slow-loading assets; of maxed-out request queues; of bloated, waddling DOMs. Of limp white screens.
Most of the world's worst web performance woes? They live and breed in Loadtime. That's why it's the Land of Unicorn Tears, because unicorns hate slow web apps just as much as the rest of us. And they have magical horns. So there.
Know what's wrong in Loadtime, but not how to tackle it? Together we'll take a leisurely (but effective!) power walk through the entire loadtime spectrum, from the no-brainer tricks to use every time, to the more obscure stuff In Case of Emergency Only.
And because we know you're the discerning type, we've documented everything with the what's, why's and wherefor's. Before & after comparisons, browser differences, and the occasional dire warning: it's all there, to help you make the very best decision.
- Feeling a little too full in the asset department? We'll teach you four techniques on how to speed up your page's download speed (ranging from effortless, tricksy, to extreme).
- Do those images make your web page look fat? We can tighten that right up. Learn how to shrink, squish and combine your images til they beg for mercy—without a loss of quality.
- Experiencing the Dreaded "eBay" White Screen of Death? You learned how to analyze it in Part 1, and in Part 2 you'll learn how to eliminate it with a magic ray from your unicorn horn. Or, possibly, with a little massaging of asset placement and DOM diets. Either way.
- Is every time like the first time for your visitors? Let's face it—the first time's awkward. You want your visitor's second (third, fourth and fifth) load experiences to be waaaay smoother (and faster!) than that first time. Learn how to guarantee it.
- Are you pre-stuffing your cache? And should you?
These are just some of the problems you'll learn to conquer in Part 2. And it's arranged in order, from everyday best practices to are-you-really-sure-you-wanna-do-this?-DANGER-DANGER. We inform you and get outta your way.
(You'll also learn about The Most Ridiculous Fix Ever. You'll never guess what it is!)
Part 2 clocks in at: 80 pages.
JavaScript Performance Rocks! is ideal for the intermediate, advanced or even super-expert JavaScript developer.

Part 3: Runtime, Cuz Tuning Loops Is Hardcore
The vast majority of the problems that the vast majority of apps will have can be solved with loadtime fixes of various stripes.
But just in case you're unique, and special, and have particularly intractable issues—or are just a glutton for punishment—we have written a third booklet, all about speeding up code when it runs.
You will learn how to write slicker, sexier, faster JavaScript from the get-go. Micro-optimize without being premature. You will learn the kinds of ridiculous optimization tactics that Gentoo tuner boys can only dream of. And yes, we will teach you to unroll loops.
This is, by the way, the hard stuff. Most other authors won't even approach it, much less wrassle it to the ground and hogtie it for you... like we do.
- Not sure where to start when your code is simply... slow? You learned how to profile and benchmark in Part 1, and in Part 3 you'll put all those tricks to work.
- Think your chosen framework is the fastest? Think again. Learn why you should (or shouldn't) trust speed tests, and the last argument of kings.
- Wondering if your DOM is dragging? There's no need to shake, we can tell you now: All Signs Point To Yes. Learn about how different DOM structures can stop your code in its tracks, and what to do about it. There's a right way and a slow way to find nodes, crawl trees, insert and remove HTML, and even style nodes.
- Script timeout warnings getting you down? Sometimes they can't be avoided (because IE is a meanie!). But they can be coped with, and you'll learn how—for each browser.
- Memory usage out of control? It's true that you can't control garbage collection in JavaScript, but you can give it a nudge in the right direction. Learn how to improve your memory consumption.
- Is "Ajax" another word for "slow boat to nowhere"?
- Are your loops custom tuned?
- Are your operators efficient?
All these and more. And yes, we really will teach you to unroll loops—if you must. But only after a thick stack of warnings!
Part 3 clocks in at: 116 pages.

Plus a wicked bonus: If You Can't Fix it, Fake It
Come across a performance problem that you really can't fix? Long-running calculations? Slow server you can't tune up?
If you can't make it, fake it. You can make your app feel faster to your customers, even if you can't fix the underlying problem. And, let's face it, that's what your customers care about.
So, in addition to the main 3 books, and the DOM Monster!, you also get a 30-page guide on what to do to drastically improve your user experience even in the face of insurmountable performance issues. How 'bout that?
I had the pleasure of reading an early version of this book. It was fantastic already, yet it has grown and grown. Far too many technical books read dry, yet this feels like a conversation; a deep conversation with two pragmatics sharing their experiences.
And, the conversation sure is broad. We get to learn about the inner workings of browsers and then how to use current tools to track things down. Then we get new monstrous help to go with analysis on load time and runtime performance. The goodies that you get keep giving, both through the code examples, and the tips and tricks that delve even beyond the JavaScript world to general purpose advice on UI.
You'll learn why, when, where, and how to communicate to your users regarding speed and what's going on.
You'll learn how to divvy up your calculations to keep your UI responsive, even if you've got a lot of calculating to do.
Finally, you'll learn why you should shy away from a handful of anti-patterns: they seem like good ideas, but actually make things worse.
Why are there three books?
We wrote one book, and realized it was way too honkin' big, so we split it up to make it easier to read, absorb, and use.
Information won't do you any good if you have to give yourself a pep talk in order to read it.
Not just another damned ebook.
You don't like ebooks? We can't blame you. Most ebooks suck.
So we didn't set out to make ebooks—we made books that are meant for your screen.
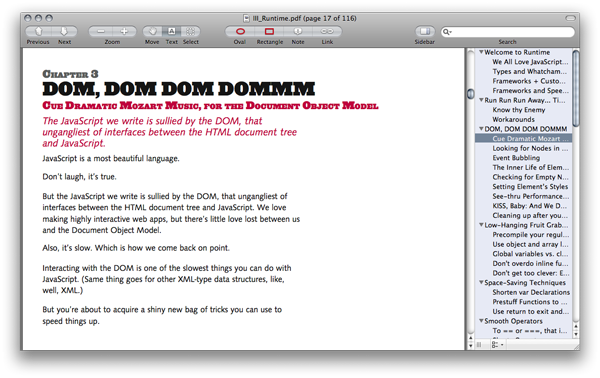
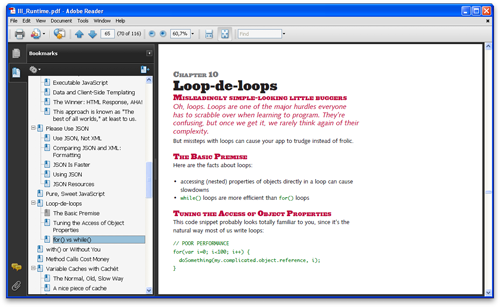
When you open one of our three books, you'll notice first that we've designed it for comfortable on-screen reading. It's in landscape format, designed to fit your screen. You can move from page to page with your Page Up and Page Down keys, instead of scrolling.
The text column is wide enough to hold 10-15 words, the correct length as dictated by hundreds of years of document design. The fonts are generously sized (screen reading again) and sharp.
You also have a complete table of contents at the beginning of each book (for printing), and an clickable table of contents in your PDF viewer, like so:
In other words, we've put a lot of work into these suckers. And it's all for you.
You will love the presentation of this ebook – the fonts are large enough to read easily on a monitor, and the page size has an aspect ratio that’s friendly for computer display. Many ebooks are just PDFs “printed” from a paper-based portrait layout, which makes it hard to read page by page, since Acrobat doesn’t do continuous scrolling. Thanks to the very complete table of contents, its easy to use JavaScript Performance Rocks! as a reference guide as well.
Furthermore...
We respect you.
And that's why we haven't crippled JavaScript Performance Rocks! with any kind of silly DRM. You can print, copy and paste, and back it up. You don't need to tattoo a password on your inner thigh for future reference.
We refuse to create a product that is broken by design. We don't go in for faux security that does nothing but annoy.
Instead, we hope that by treating our customers with respect, and delivering excellent value, that we will help people feel absolutely good about paying for what we produce.
OK, serious time over—back to irreverence!
In the extremely unlikely case that you don't learn lots of stuff.
We offer a 60-day refund policy. No interrogation, no worries.

Current price: Only $39.
Get all 3 books, plus the DOM Monster profiling tool, plus the 30-page guide on performance-tuning your app’s user interface with instant digital delivery.

Need a whole slew of licenses? No Problem. You can share with up to 100 people in your organization for just $249.
We appreciate your support for script.aculo.us & our other free efforts.

About the authors
Amy Hoy
Amy's the most famousest designer in the Ruby on Rails world, known for her gut-bustingly funny laugh-out-loud tutorials, great explanatory graphics, and apt metaphors. She's got over 10 years' experience in explaining technical concepts in an entertaining and understandable way.
You may know her from her site, Slash7 or her writing in .Net Magazine and ThinkVitamin.
Also, she's a native English speaker, which doesn't hurt.
Thomas Fuchs
Thomas' script.aculo.us framework was created during the development of one of the most highly interactive applications the Web had ever seen. And it's gone on to be used in such web sites & applications as CNN.com, NASA.gov, Me.com and more.
Thomas is currently working on script.aculo.us 2, and consulting with large companies for their craziest, stickiest JavaScript needs.
written & produced by Thomas Fuchs & Amy Hoy, slash7 LLC
contact us follow us on twitter
Copyright © 2009-2013 slash7 LLC.
Check out Freckle Time Tracking!


 Take me to the purchase info!
Take me to the purchase info!